Новый стандарт языка интернет-разметки, принятый в 2014 году, позволил кардинально улучшить поддержку сетевых мультимедийных технологий. Внедрение в HTML5 новых элементов управления дает пользователям возможность отказаться от использования сторонних плагинов. Иными словами, для просмотра видео на YouTube больше не нужно устанавливать в браузер «дырявый» и поедающий системные ресурсы Flash. Актуальные версии Firefox поддерживают HTML5 «из коробки» и описанные ниже действия требуются только при проблемах с воспроизведением мультимедийного контента в сети.
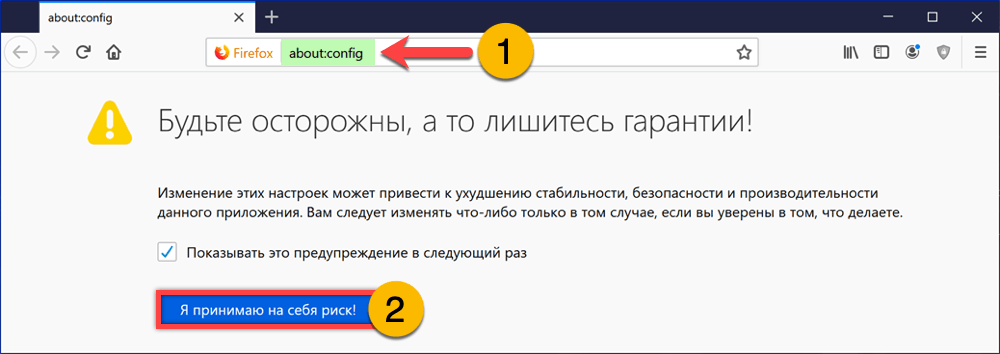
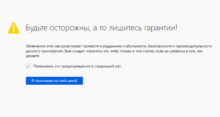
- Открываем браузер и набираем в адресной строке «about:config». Запускаем введенную команду клавишей Enter на клавиатуре. Перед тем как открыть для редактирования страницу конфигурации, браузер выдаст предупреждение. Нажимаем кнопку, отмеченную двойкой принимая ответственность за возможные последствия.
Открываем страницу конфигурации браузера, соглашаясь с предупреждением о риске
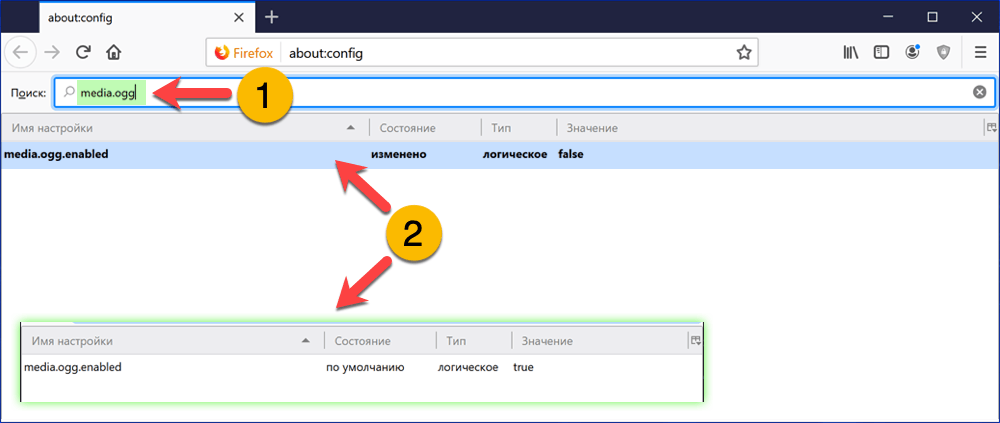
- В поисковой строке набираем «media.ogg.enabled». По мере ввода символов автоматическая фильтрация уберет со страницы все лишнее, оставив только выбранный для редактирования параметр. Смотрим на колонку «Значение». Если там отображается «false», выделяем строку с именем настройки и дважды щелкаем по ней левой кнопкой мышки. Значение параметра изменится на «true», как показано на врезке в скриншоте. Находим поиском строки «media.wmf.enabled», «media.webm.enabled» и «media.wave.enabled». Повторяем для них описанную операцию, выставляя значение «true».
Изменяем значение показанного параметра с «false» на «true»
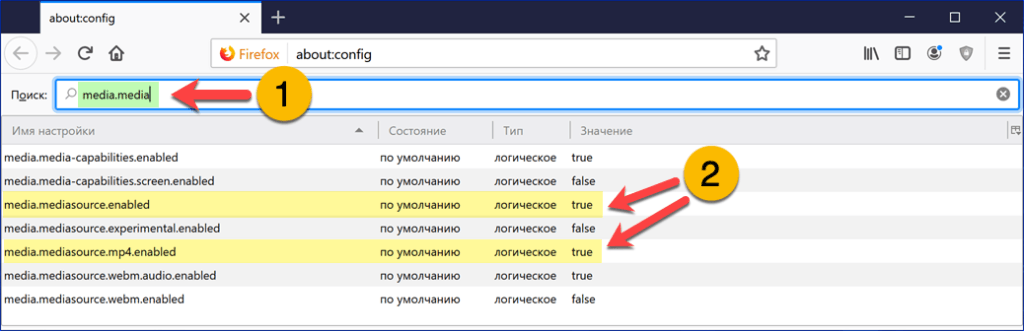
- Для воспроизведения некоторых роликов на YouTube может потребоваться расширенная поддержка API Media Source Extensions. Не покидая страницу конфигурации, проверим значения еще двух параметров, отвечающих за ее включение. Находим поиском подсвеченные желтым цветом на скриншоте строки «media.mediasource.enabled» и «media.mediasource.mp4.enabled». Убеждаемся, что значения в обеих выставлены в положение «true».
Проверяем значения параметров расширенной поддержки HTML5
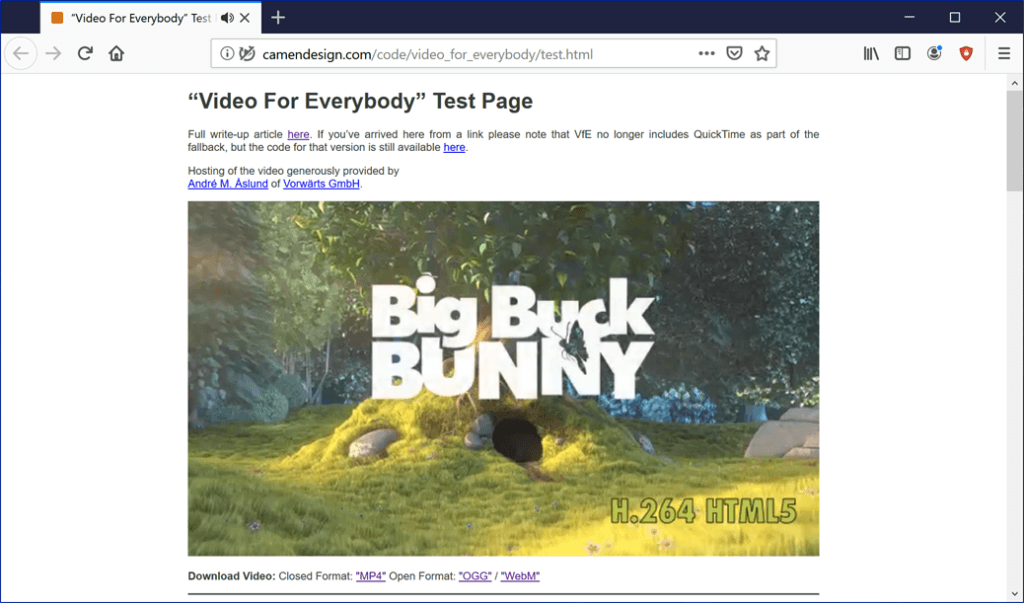
- Проверяем внесенные изменения на работоспособность, отправившись на тестовую страницу. При правильных настройках размещенный на ней мультфильм воспроизводится без каких-либо проблем.
Проверяем воспроизведение HTML5 видео на тестовой странице
5 минут, затраченные на включение поддержки HTML5 в Firefox, дают возможность смотреть практические любое размещенное в сети видео, поскольку эта технология используется везде, начиная с YouTube и заканчивая всевозможными онлайн-кинотеатрами.



















При просмотре одного из видео в ютубе ОШИБКА:
«В настоящее время ваш браузер не распознает ни один из доступных видеоформатов.
Нажмите здесь, чтобы посмотреть ответы на часто задаваемые вопросы о видео HTML5.»
Проделал все как в этой статье. Не помогло.
Проблема еще актуальна?
Могу предложить проделать следующее:
— обновить мозиллу до последней версии
— очистить кэш и куки (инструкция https://tehnichka.pro/clean-cash-mozilla-firefox/)
— поочередно отключайте расширения браузера, возможно какое-то из них блокирует ютуб
Надеюсь что-то из этого пригодится.